The Challenge
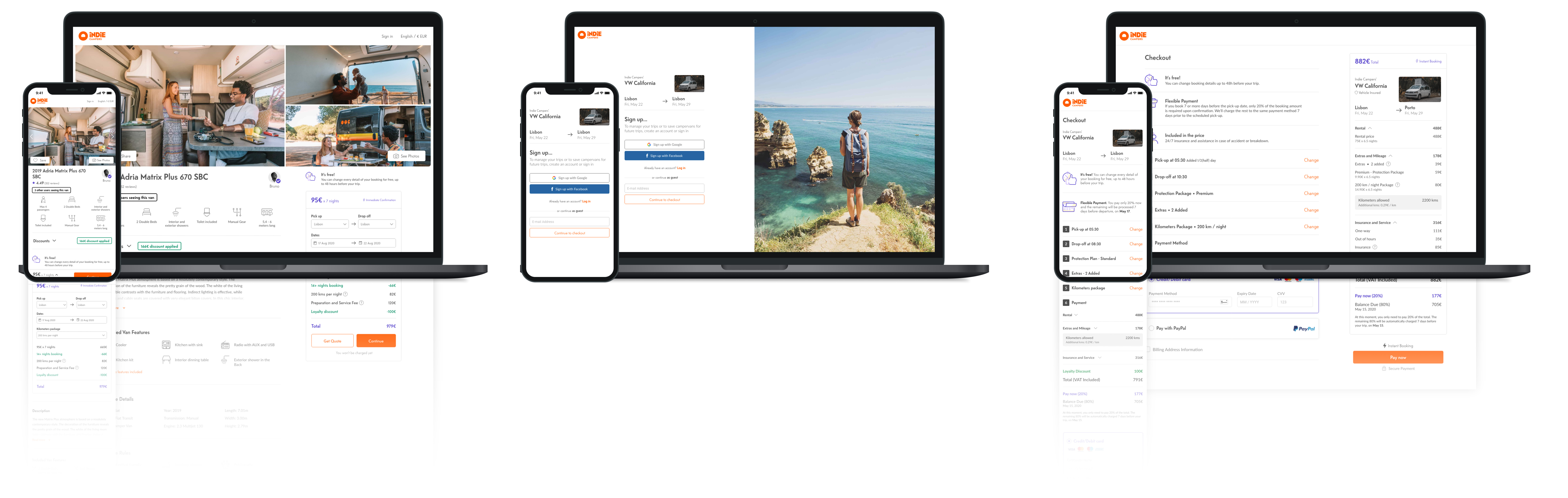
Create a new page for the Indie Campers‘ vehicle models/categories, showing technical info to support the clients when choosing a model to travel. The whole funnel experience — including sign up page and checkout page — also had to be redesigned, as it has a strong correlation with those new pages.
Context
Travelling in a campervan is trending all over Europe, although most travellers are doing that for the first time. Indie Campers is the largest own-fleet campervan rental company in Europe, with around 1600 vehicles across the continent. That said, our customer support team receives many requests and has to answer questions regarding the features, available extras and price breakdown.
Discovery
We had to understand the most important touchpoints of the customer journey, and how the market is set. What our clients often ask, what is most important to them, what they usually hire with a book.
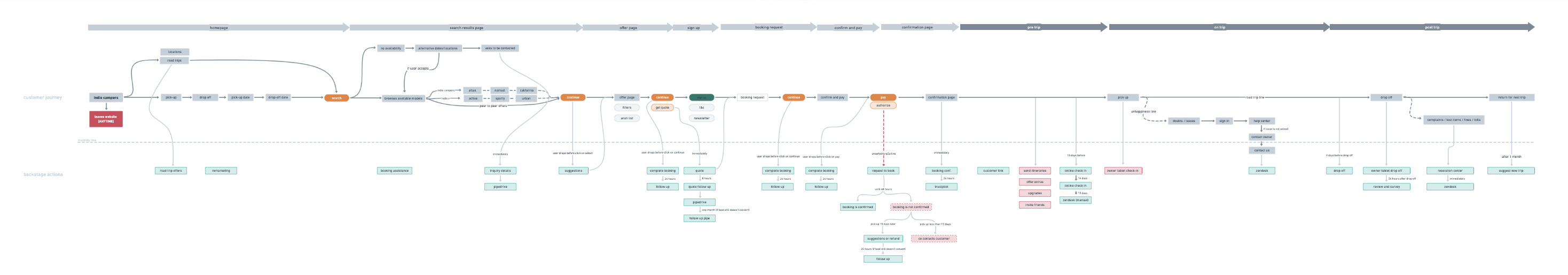
Experience map
When I joined indie campers a customer journey map was already created with the whole experience our clients have while traveling with us, from the first access on the website to the post weeks after the trip. One of the first things I did was talk with the Product Managers (PMs) who compiled that journey.
We were going to change some of the touchpoints, including new ones: The listing page and SignUp page. So I‘ve discussed with PMs what those new steps would influence the Customer Journey Map.

Competitors Analysis
The possibility of hiring a campervan to travel is new in everyone’s mind. However, there are a lot of players already in the market, so it would be extremely important to understand how our competitors built their listing pages and checkout step.
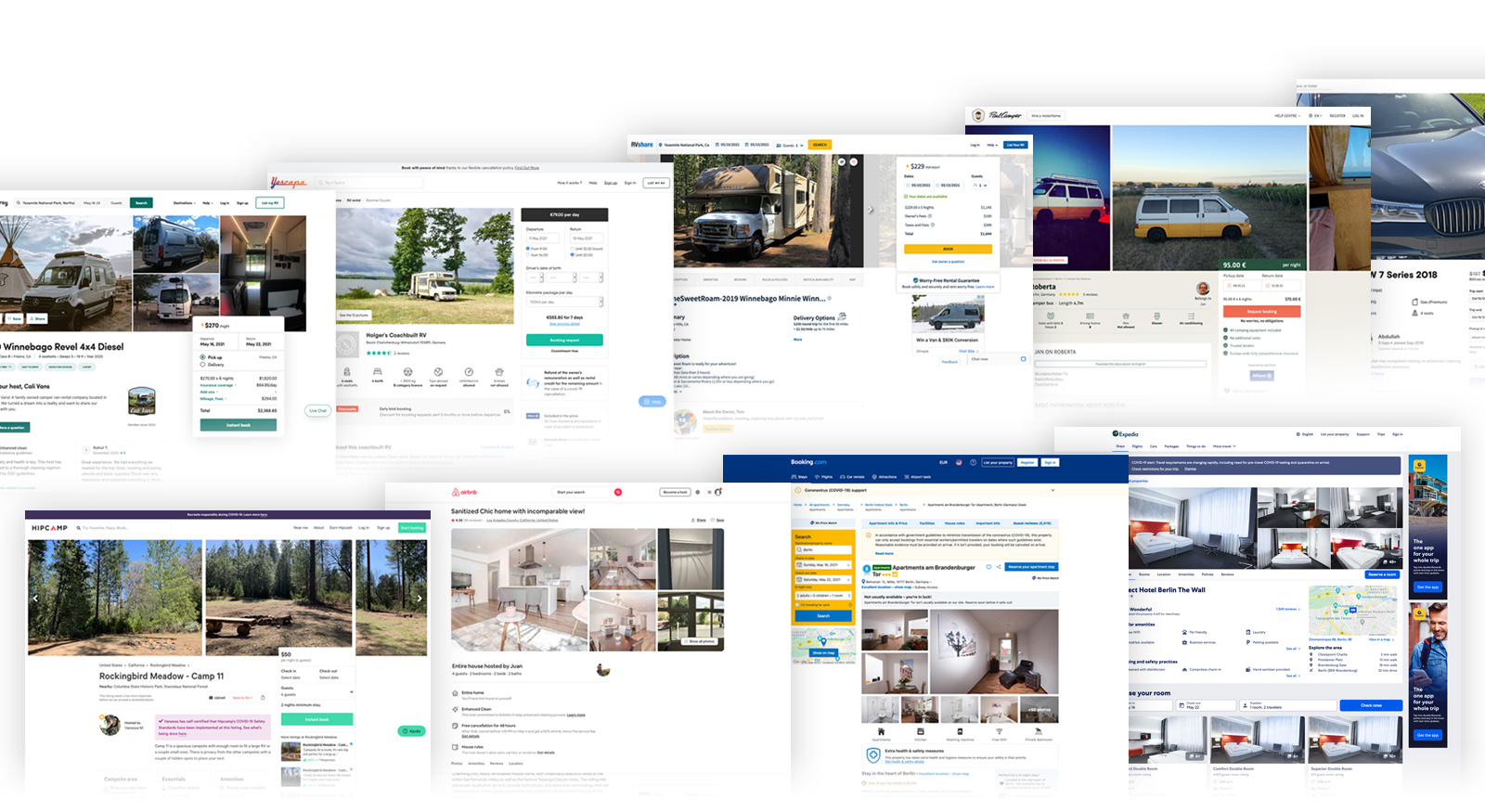
We selected, compared, and analyzed some of our direct competitors‘ listing pages
We also analyzed other digital platforms — like Airbnb, Booking.com, Expedia — to check what other industries do nicely to give more ideas for our version.

Customer listening
The Customer Support Team listed the most frequent questions they received about the vehicles, such as insurance, fuel type, extras available to hire, features and amenities, location to pick up the vehicle, etc.
Designing
Sketching
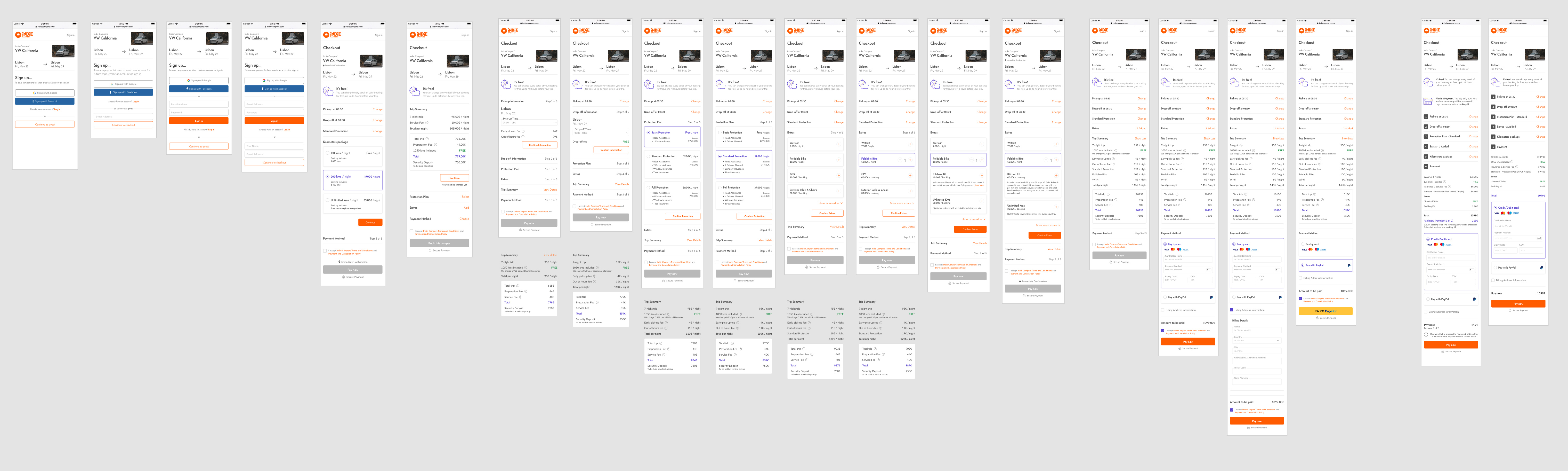
Alongside the Product Manager for this project, we used the previous findings to prioritize the information and create sketches in phases. Our team works in an MVP model, so we deliver the minimum valuable product first and increment it in future iterations.
In this stage, we mapped all possible paths the user would take until the booking confirmation
User testing
Some topics we could clarify with the previous research, thus, I had to run a few tests. We had to be extremely careful when displaying prices to users, as it could influence their perception of the product and their likelihood to proceed through the funnel. So, I tested several ideas for the price breakdown with users to find the clearest version.
The challenge here was to make the price breakdown more clear and simpler, with no hidden fees and clarity on what they will pay for
Mockups and prototyping
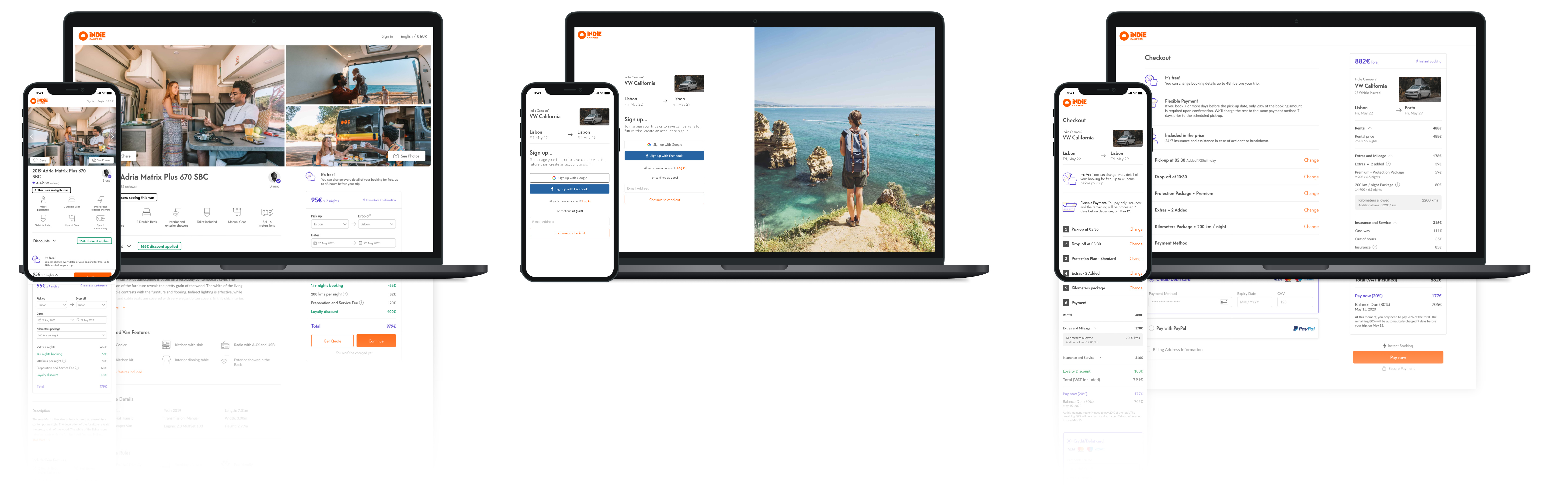
Mobile is taking a huge space across the internet, and at Indie Campers is not different, around 70% of the access to the website is on mobile devices. So, I’ve started the approach of mobile-first and then adapt to other devices.

As previously explained, we used an MVP approach, so I created the MVP version and additional steps for the most complete version. Furthermore, I’ve created an iconography style as a new set of icons was required, a set that could be used for the van features, facilities, and status messages.
I‘ve used Adobe XD to create the mockups and prototypes, and Adobe Illustrator to create the icons

Development
At Indie Campers, all designers have to have some knowledge in HTML and CSS, as they are people in charge to guarantee that what is being developed is what they’ve designed. Indie Campers’ website is built using VueJS and SASS on the front end, I’ve worked alongside a full-stack developer to create those pages.
I was in charge of the general HTML structure, the CSS/SASS and provided some support with VueJS
At Indie Campers, the development team works on a Continuous Deploy methodology. So, as the MVP version was ready to be deployed we released it, and on the next sprints, we were increasing it.
Results
The process took around 3 months. Our Customer support team uses a platform that tracks the type of requests they receive. Comparing the 2 following months of the MVP version release with the same period of the previous year, we had a significant improvement on our Customer support team.
- Reduced in 23% number of tickets asking for “Information of the vehicle models/categories”
Future steps
The day after the release, I set up several trackers on our Hotjar account to identify potential improvements or issues. A lot of new content was added explaining our vehicles, but we identified areas where we could provide clearer information.
While the vehicle descriptions were well explained, the information about the service needed to be clearer. Also, we were planning to start AB Tests, so in future we will be able to test several changes at the same time.